
色んなブログを見ていると、文字を綺麗な色使いやおしゃれなマーカーで装飾しているのを見かけますよね。
私ももっと読者の目を引く装飾をしてみたいです。
こんな悩みに回答していきます。
- 普通の装飾では満足できない
- 動きのある装飾で読者の目を引きたい
こんにちは、ほっさんです。
色んなサイトを見ていると、綺麗な色使いやおしゃれな装飾を施した文章を見かけますよね。
本記事では、文字装飾の手段の一つとして
おしゃれな動くマーカープラグイン「ZEBLINE」ゼブラインをご紹介します。
このプラグインを導入することで、簡単にアニメーションラインをつけることができます。
こんなふうに
自分の好きな色で
動くマーカーを引くことができます。
ゼブラインを使用するにはHTMLタグを挿入する必要がありますが
タグを登録、ワンクリックで挿入することができるプラグイン
『AddQuicktag』をGutenberg(グーテンベルグ)で使う方法もあわせてご紹介します。
もくじ
ZEBLINE(ゼブライン)の導入方法

ZEBLINE(ゼブライン)の購入&インストール
ゼブラインは有料(¥3,000)のプラグインです。
ですが、上手く使えばCV率の向上に繋げることができるので十分元は取れるでしょう。

まずはZEBLINE公式ページから、プラグインの購入手続きを行います。

"ZEBLINEを買う"をクリックし購入画面に移動します。

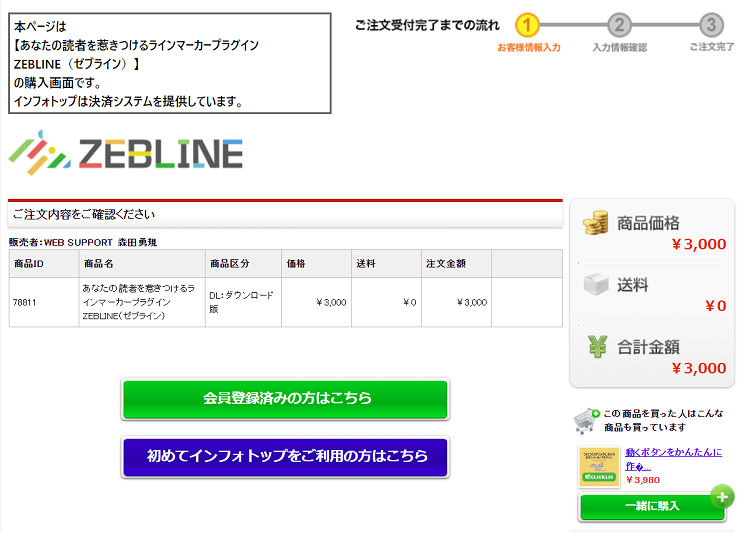
インフォトップからの購入になるので、初めての方はアカウント登録から行いましょう。
購入したらダウンロードし、Wordpressにインストールします。
ZEBLINE(ゼブライン)の設定方法

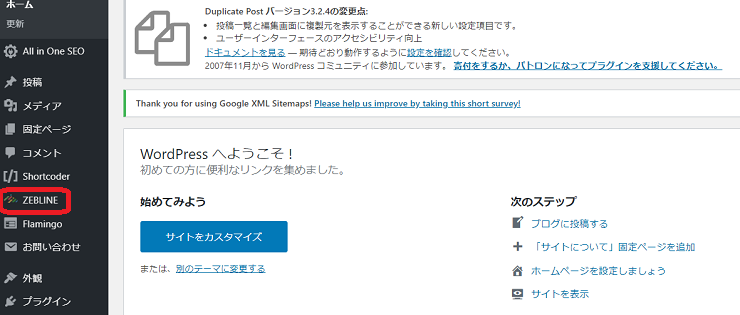
ゼブラインのインストールが済んだら、メニューバーにZEBLINEが追加されています。
クリックして設定をしていきましょう。
マーカーのスピードの変更

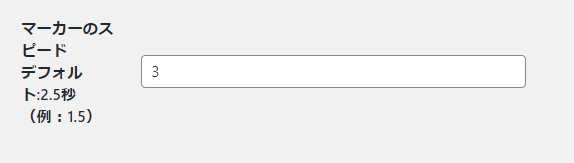
まずはマーカーの動くスピードを設定してみましょう。
デフォルトでは2.5秒に設定されています。
これは指定した文章の端から端まで2.5秒でマーカーが引かれる、ということです。
私は3秒に設定していますが、自分の好きなスピードに変更して下さい。
一応10秒や60秒等、長めの時間も設定できるようですが、1.5秒~3秒程度がおすすめです。
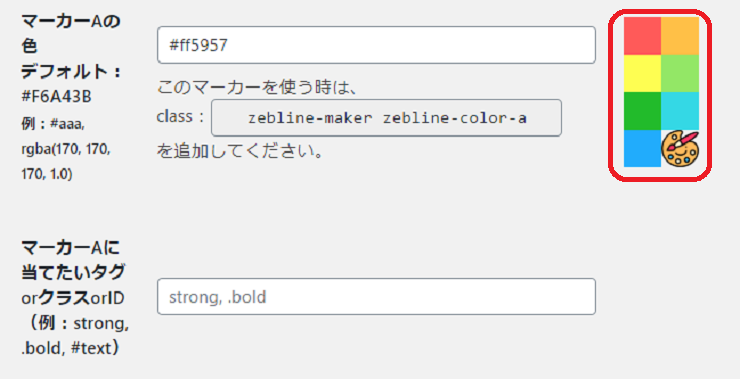
マーカーの色を変更する

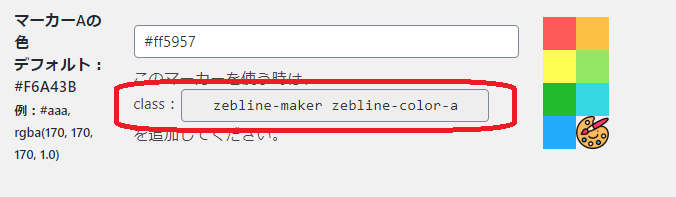
色の設定は右上のカラーパレットをクリックするだけで行えます。
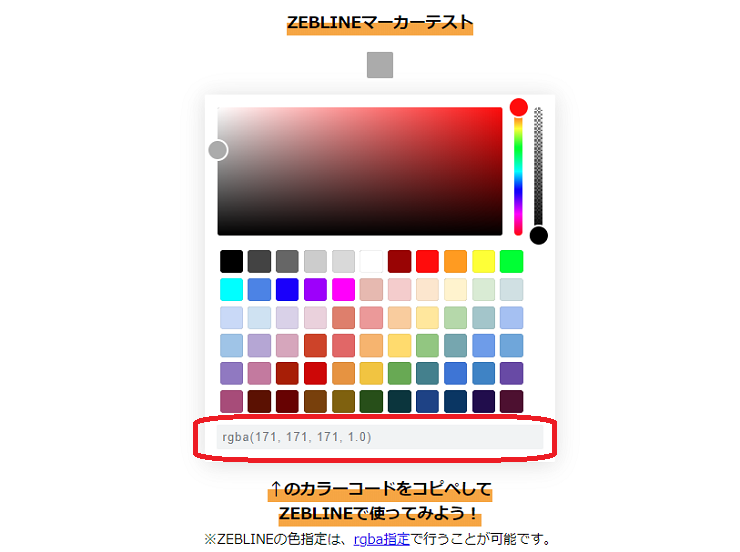
もっと細かい色を設定したい場合は、カラーパレット右下の絵をクリックして下さい。

ここから好きな色をクリックして、表示されているカラーコードをコピーし
色の入力欄に貼り付ければ設定完了です。
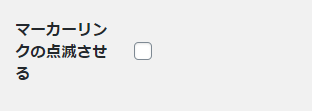
マーカーを点滅させる

上記の設定にチェックを入れると、指定した文字のマーカーが点滅します。

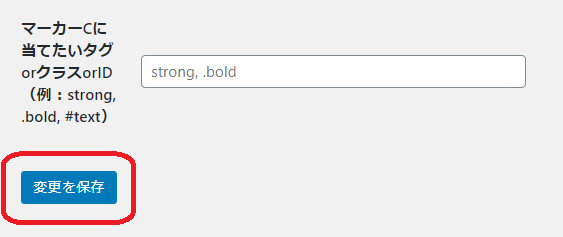
設定が終わったら忘れずに『変更を保存』しておきましょう。
これでゼブラインが使えるようになりました。
ZEBLINE(ゼブライン)で文字を装飾する

HTMLタグにクラスを設定する
ゼブラインで文字を装飾するには、設定画面に表示されている"class"をHTMLタグに追加しなければいけません。

上記の画像のclassの部分をコピーしておき、マーカーを引きたい文章のHTMLタグに挿入します。

次に、エディターをコードエディターに変更し、HTMLを編集できるようにします。

この<p>というのがHTMLタグです。
他にも種類はありますが、これはparagraph(段落) という意味のタグですね。
ここに先ほどコピーしたゼブラインのクラスを設定していきます。
<p class="zebline-maker zebline-color-a">これで装飾できました。
装飾した文字がこちらです。
文字だけでなく、段落全体にマーカーが引かれていますね。
文字だけにマーカーを引くには<span>タグというものを使う必要があります。
装飾したい文字を <span>文字列</span> とタグで囲ってあげなければいけません。
<p><span>文字列</span></p>この形で、spanタグにゼブラインのクラスを指定すれば
文字だけにマーカーが引かれます。
<p><span class="zebline-maker zebline-color-a">装飾した文字がこちらです。</span></p>装飾した文字がこちらです。
以上がゼブラインの使用方法です。
クラスのコピーやタグの編集等、結構手間がかかりますよね。
そこで、よく使うタグを登録しワンクリックで挿入できるプラグインをご紹介します。
よく使うHTMLタグを登録するプラグイン『AddQuicktag』(グーテンベルグでの使い方)

AddQuicktagは、よく使うHTMLタグを登録しておけるプラグインです。
登録さえしておけば、ワンクリックでタグを挿入できるので非常に便利です。
WordPressの新エディター『Gutenberg』での使用方法を解説していきます。
AddQuicktagのインストール&設定

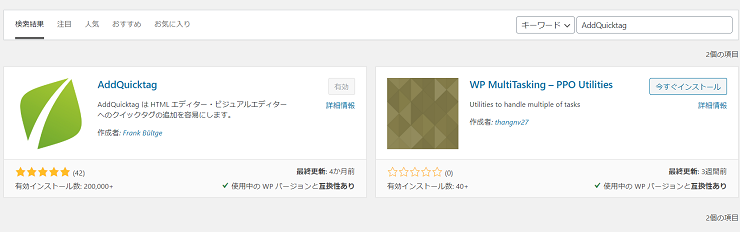
まずはWordpressメニューバーのプラグイン➡新規追加からAddQuicktagを検索、インストールをします。
有効化したら設定をしていきましょう。

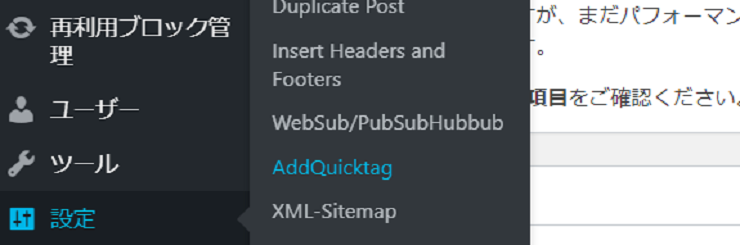
設定➡AddQuicktagと選択し設定画面を開きます。

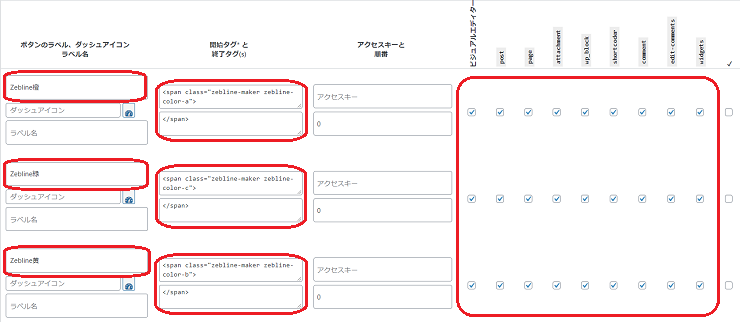
設定する箇所は
- ボタン名
- 開始タグ
- 終了タグ
- 使用する場所
の4箇所です。
ボタン名は自由に設定して大丈夫です。自分がわかりやすい名前にしておきましょう。
開始タグは
<span class="zebline-maker zebline-color-a">終了タグは
</span>と入力しましょう。
これを3色分登録するのですが、開始タグの最後の部分だけ
- color-a
- color-b
- color-c
と微妙に違うので、注意して登録しましょう。
ボタンを使用する場所の設定ですが、とりあえず全て☑しておけば問題ありません。
AddQuicktagの使い方
Gutenberg(グーテンベルグ)では、今までのビジュアルエディターとは使い方が違い、限定されています。
通常のブロックでは使用できず、『クラシック』というブロックでのみ使用できます。

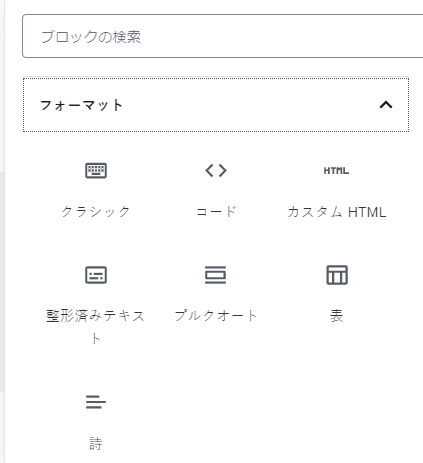
ブロックの選択でフォーマット➡クラシックをクリックします。

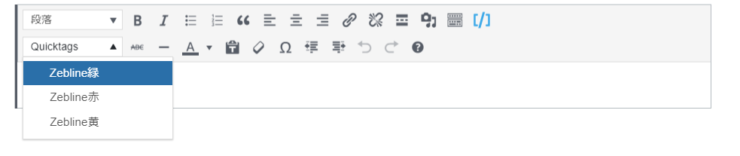
すると、そのブロックでのみQuicktagのボタンが表示されます。
あとはマーカーを引きたい部分を選択しボタンをクリックするだけです。
設定さえしておけば、簡単に繰り返し使えますので、ぜひ導入してみてください。
まとめ

今回は動くラインマーカープラグイン『ZEBLINE』と『AddQuicktag』について解説しました。
ZEBLINEを導入することで以下のメリットが得られます。
- 他サイトよりもインパクトのある動きがつけられる
- 読んでもらいたい部分をより明確化できる
- CV率の向上が見込める
有料のプラグインとはいえ、しっかり活用できれば
料金以上の働きをしてくれる可能性は十分にあります。
AddQuicktagプラグインを使えば簡単に文字装飾もできるので、サクッと導入しましょう!

